有一陣子非常流行立體UI設計,當然我也很喜歡,只不過設計起來步驟非常的多,也相當的繁瑣,這篇文章裡有幾個步驟我有"特別跳過"某幾個步驟,不過並不影響製作完成度喔,當然如果你發現這個步驟你非常想知道,你當然可以留言詢問啦~!!
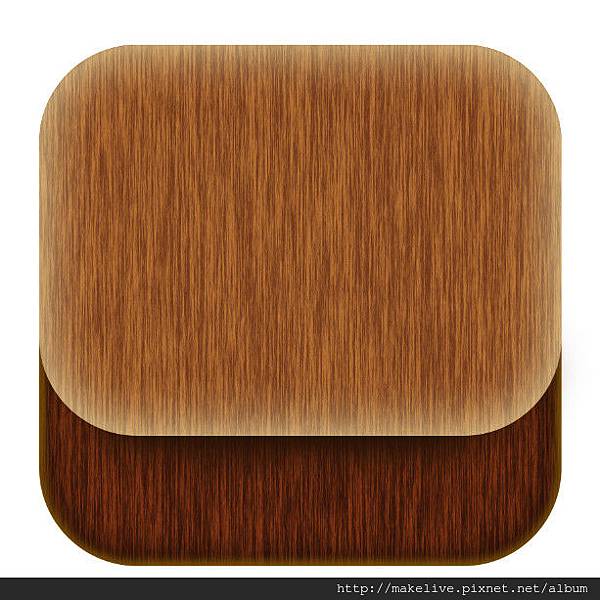
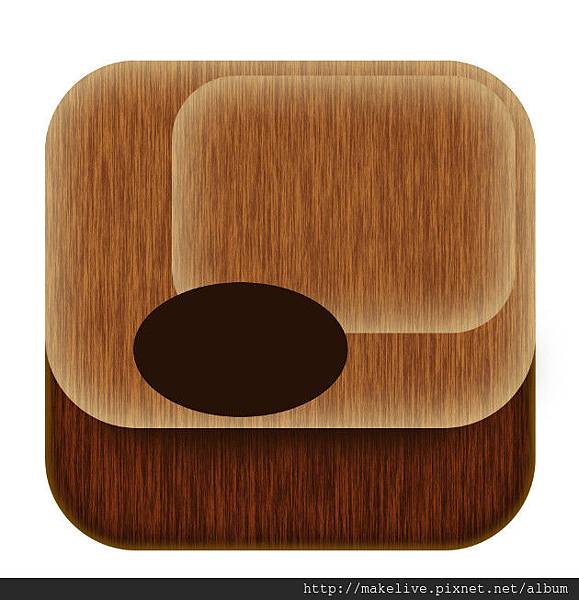
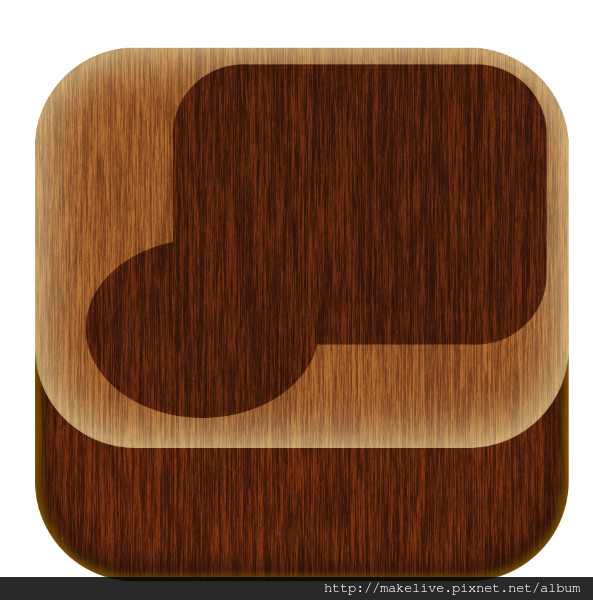
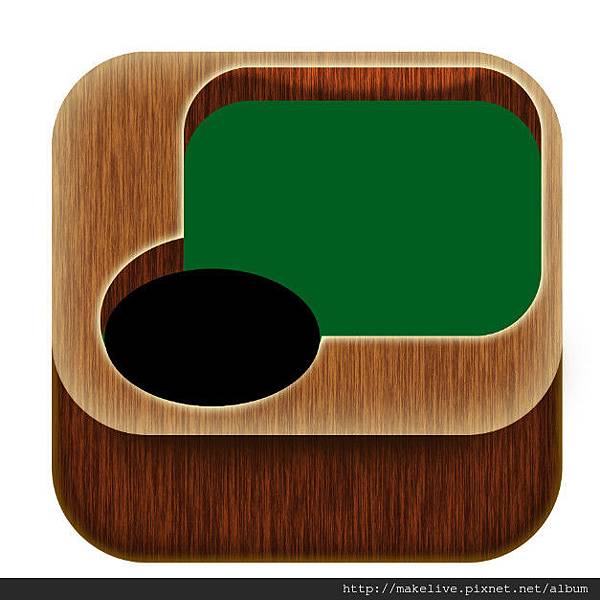
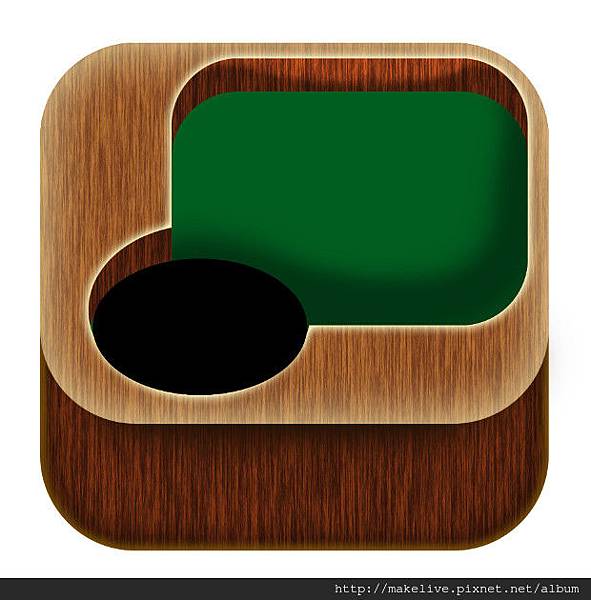
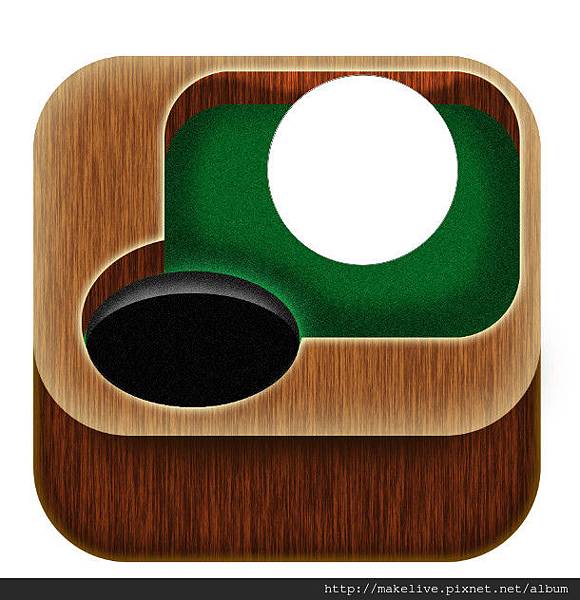
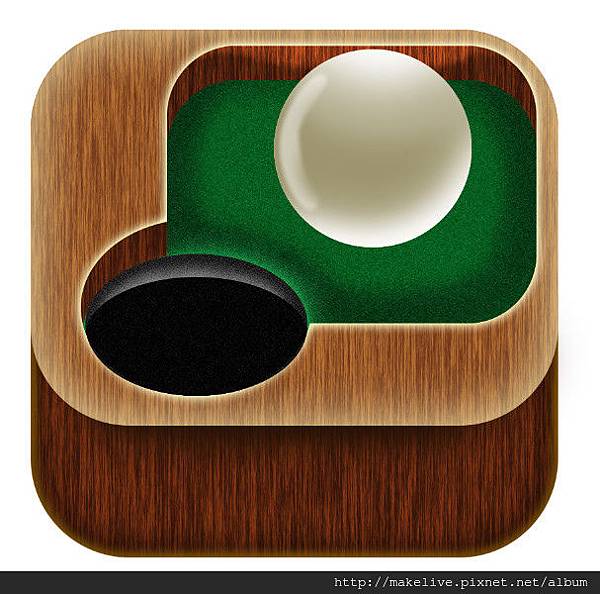
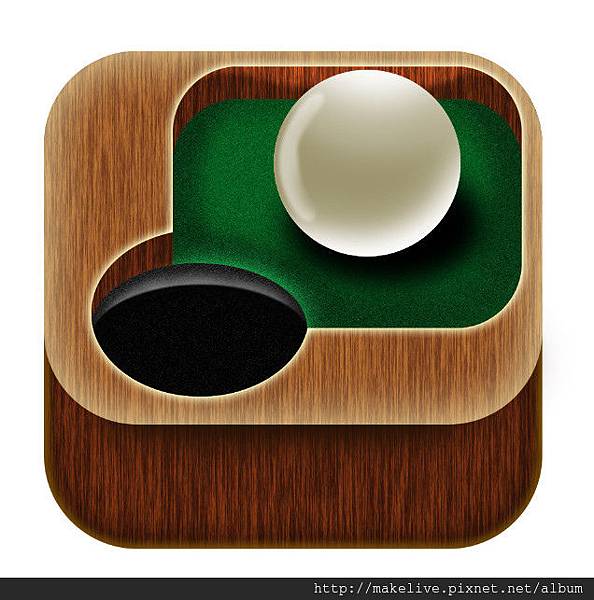
接下來讓我們先看完成圖~撞球桌UI

Step 1. 建立新檔
建立新檔,尺寸設定為1024X1024

Step 2. 畫圓角矩形工具
點選圓角矩形工具

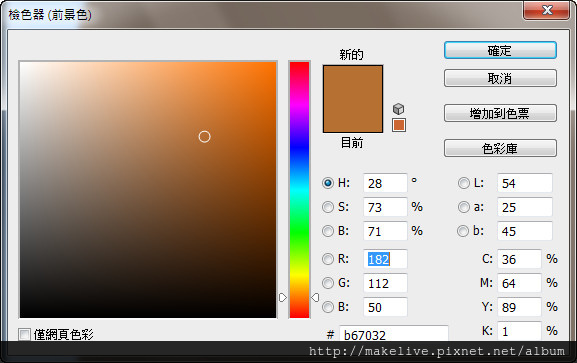
Step 3. 顏色設定
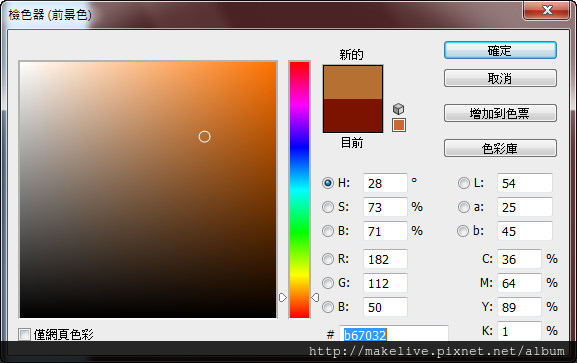
顏色設定為#b67032

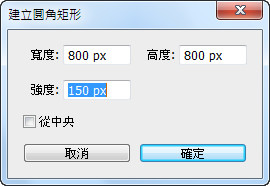
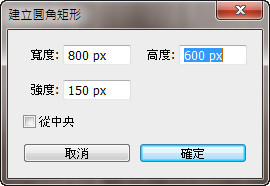
尺寸設定800X800,弧度設定150

結果

Step 4. 木材顏色設定
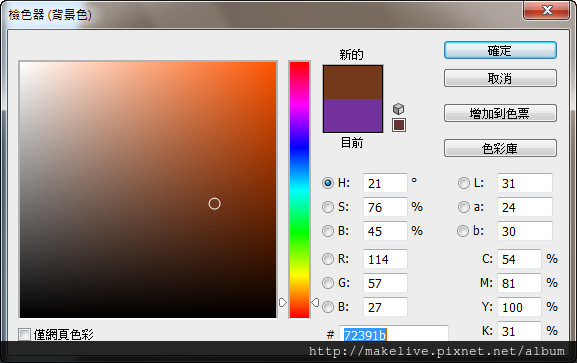
我們需要設定前景以及背景2個顏色
前景:#b67032

背景:#72391b

確定一下有沒有錯 ^^

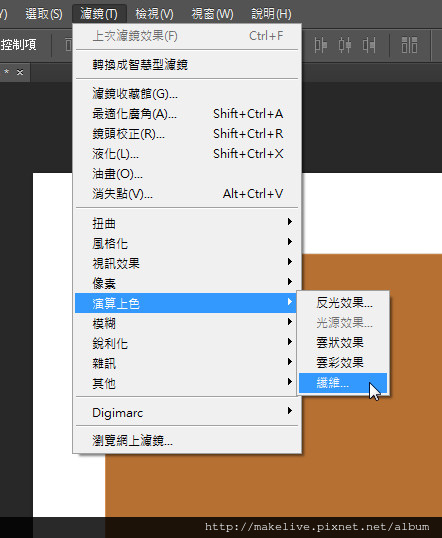
Step 5. 特效設定
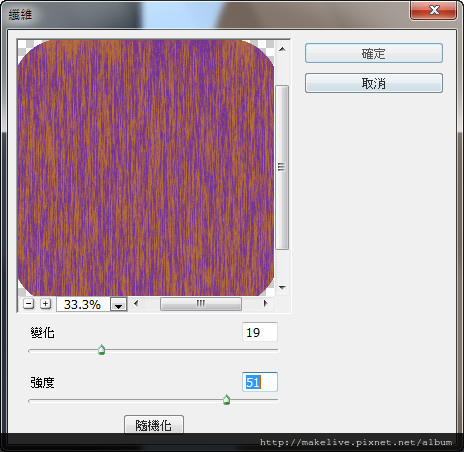
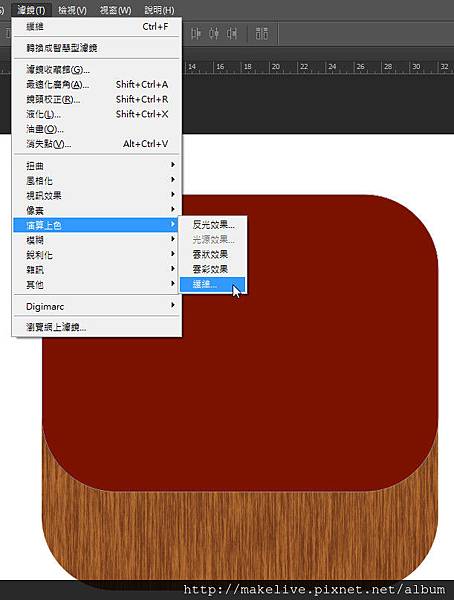
濾鏡/演算上色/纖維

參數設定:
變化:19/強度:51

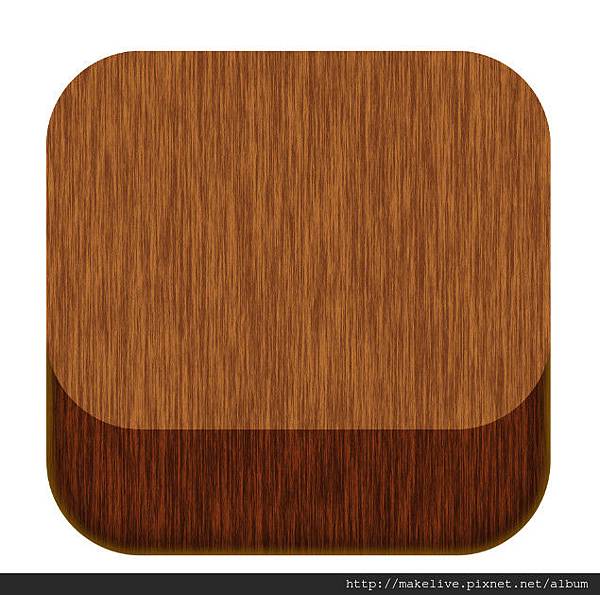
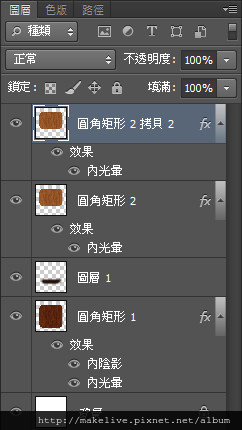
好的,我們完成第一個圖層就叫他main

Step 5. 再劃一個圓角矩形工具
這是桌面,所以尺寸比較小一點;再點選圓角矩形工具,尺寸800X600,強度一樣是150

這裡還是要設定濾鏡喔,參數與剛剛一樣,濾鏡/演算上色/纖維

圖片中的虛線是剛剛設定好桌面的尺寸
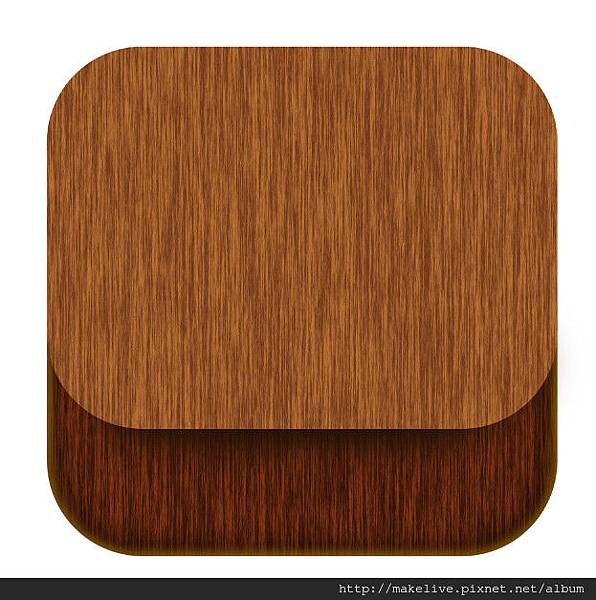
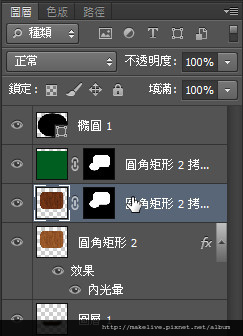
好的我們完成第二個圖層,我們把他叫做desktop

Step 6. 亮度調整
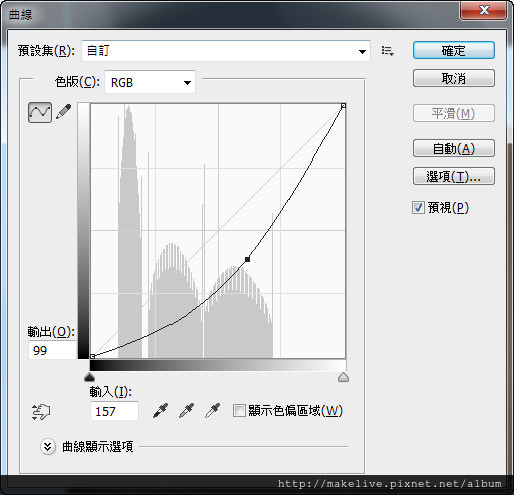
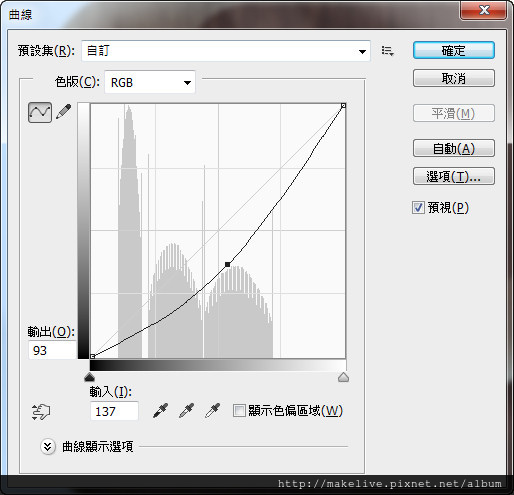
我們要回到main那一個圖層,按下Ctrl+M,調整曲線

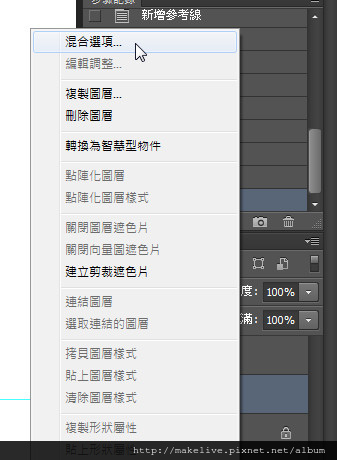
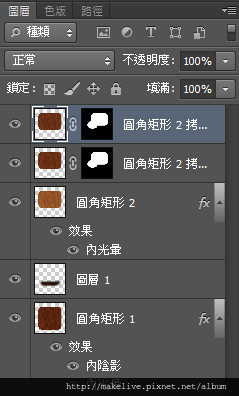
在這個圖層上按下右鍵,執行混合選項

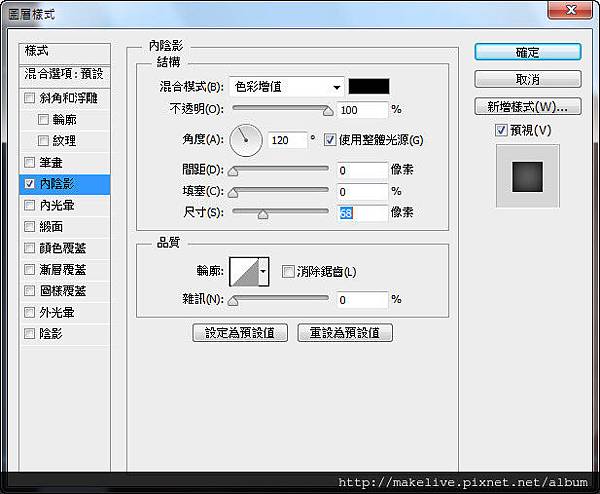
在圖層樣式裡選擇內陰影,將尺寸改為68

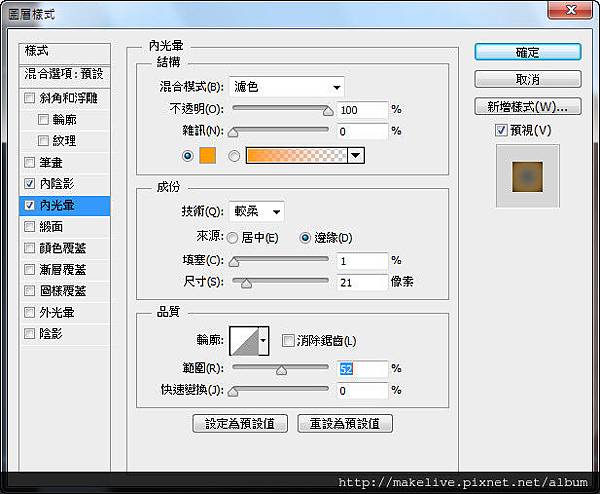
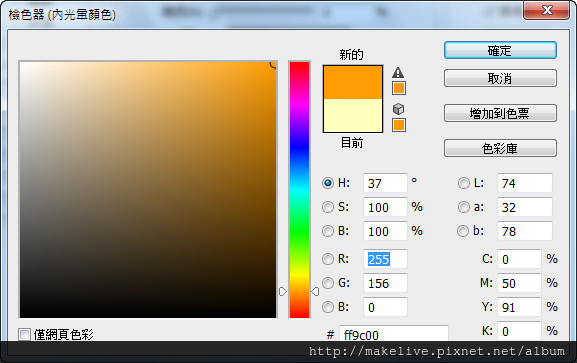
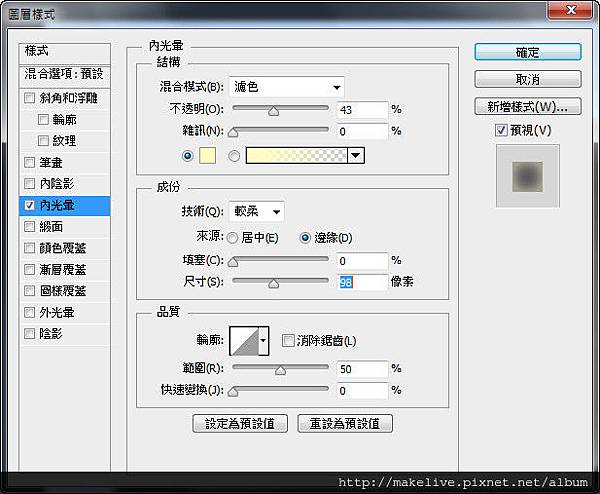
再選擇內光暈,參數請參照圖示

請注意,顏色要換為#ff9c00

結果:底層顏色會深上許多

幫第二層圖層上陰影
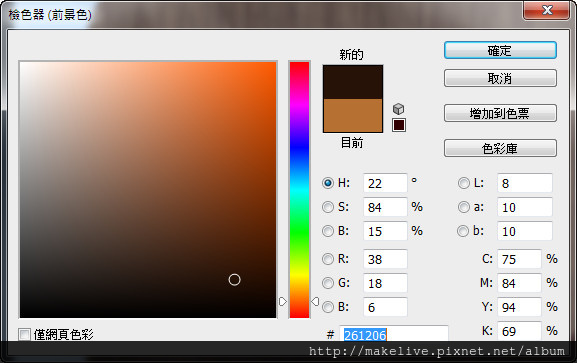
這次我們要回到第二層圖層~desktop,幫他上陰影,不過混合圖層裡的陰影功能我們無法使用,所以我們需要建立一個新的圖層
顏色#261206

使用筆刷功能在這一個圖層之下畫出你想要的陰影

為桌面增加光亮
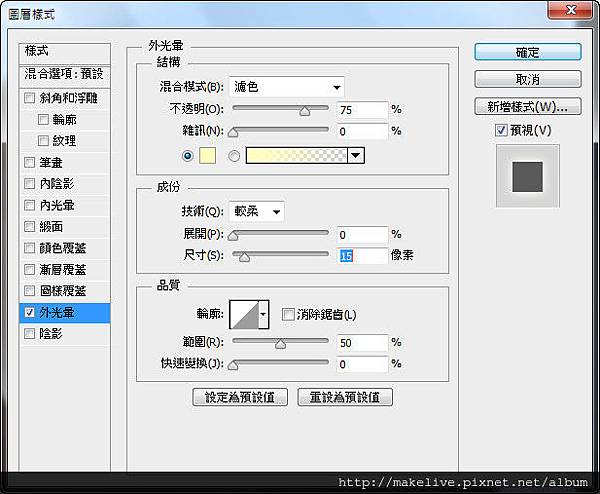
我們繼續在desktop這層裡按下右鍵選擇混合圖層,並且選擇內光暈,參數你可以參考圖片內容

你會發現周圍都有一些亮光

Step 7. 增加檯面
以下這些步驟可以不用這麼麻煩的,其實只要使用選取相疊就可以完成的,不過我還是使用形狀再轉換選取範圍的方式製作
我把desktop這層再複製了一個

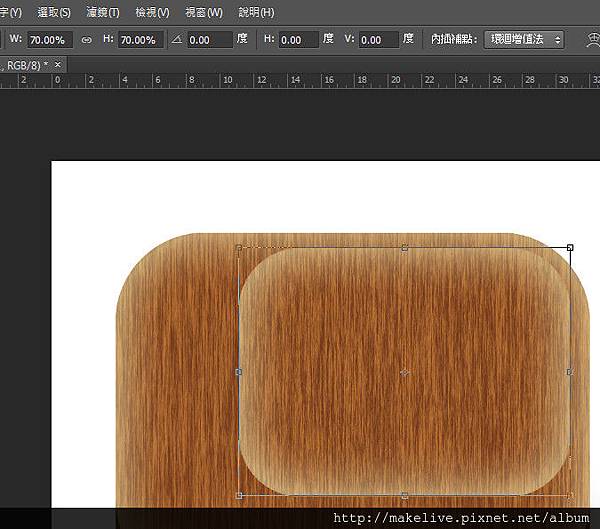
再按照比例縮小

增加橢圓形

把它們擺好位置

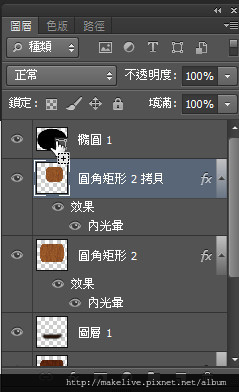
我把desktop這層又再複製了一個(不過其實只有2個desktop是一樣大小的),就把這個圖層取為desktop-1好了

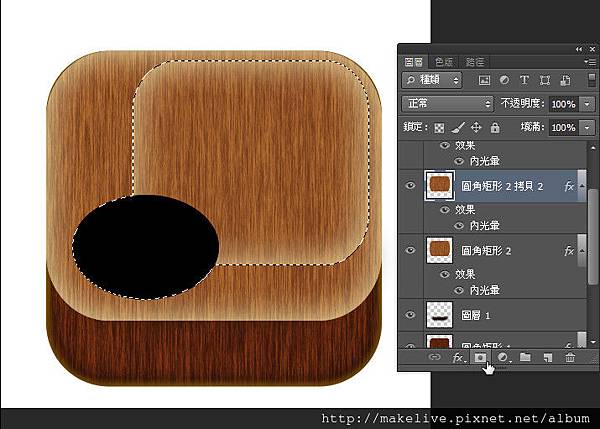
範圍選取
按下Ctrl選取圓角矩形的範圍,再按下Ctrl+Shift增選橢圓形

並在第三圖層desktop-1上按下圖層遮色片功能

Step 8. 桌面亮面調整
這個桌面我們還是要把他調的暗一些,按下Ctrl+M

結果:當然剛剛暫時使用的橢圓形以及縮小的圓角矩形都可以刪除了

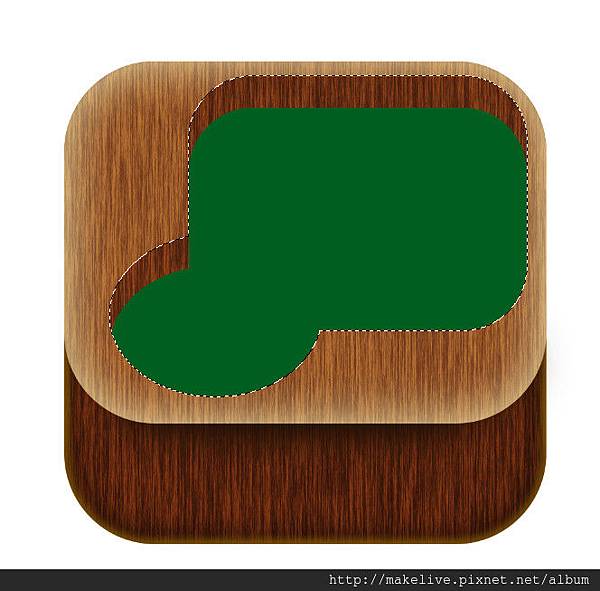
Step 8. 綠色桌面設定
將第三圖層desktop-1再複製一個,取名為green

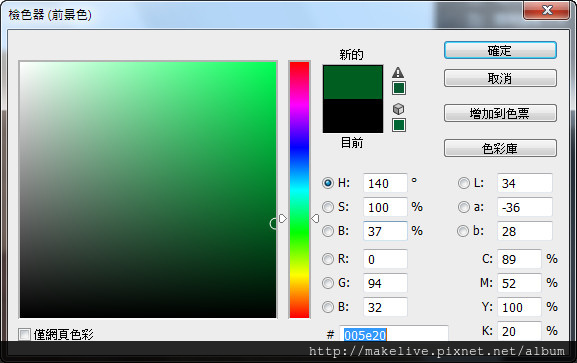
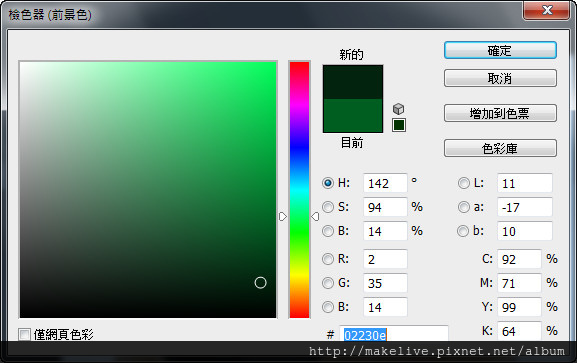
先將前景色更換為# 005e20

按下Ctrl+del,填滿第四層green,幫他往下移位置

當然你可以使用第三層的範圍把第四成多餘的地方做刪除或是隱藏,後面有些地方也是會用相同的手法,需要注意意下喔~!!

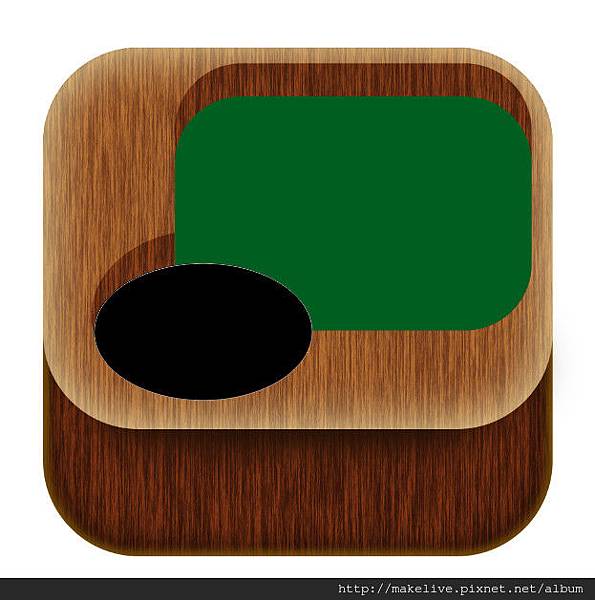
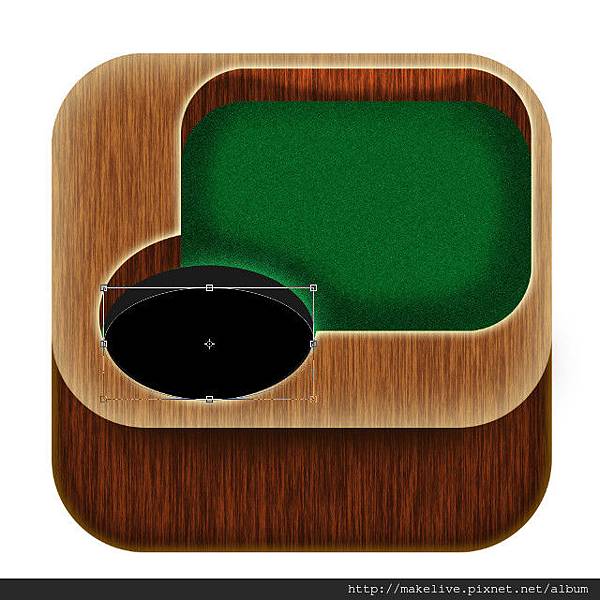
建立球洞
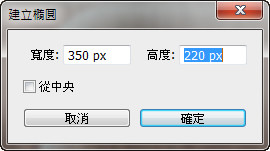
使用橢圓形工具,尺寸:342 X 215

結果

增加光暈
回到第三層desktop-1,我們要幫這個邊邊增加一些亮光,按下右鍵選擇混合圖層

選擇外光暈,參數請參照圖片

瞧~這個邊緣亮光是不是挺不錯的??

增加暗邊
只要光線一照,有亮邊就醫定會有暗邊;這次暗邊我們選暗綠色,#02230e

使用筆刷在球桌邊角塗上

在這個圖層上增加有質感的絨毛感覺的材質吧!!
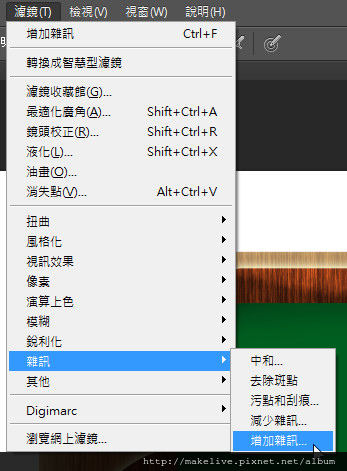
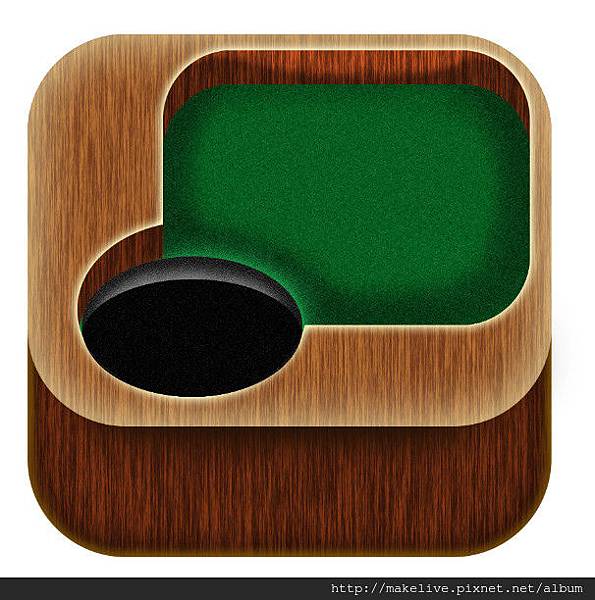
濾鏡/雜訊/增加雜訊

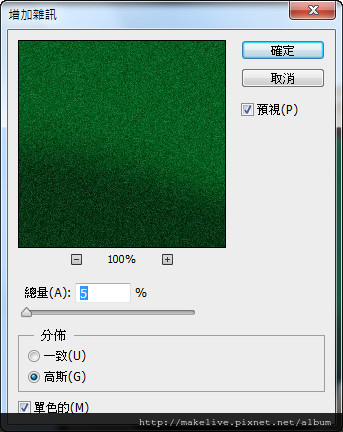
總量增加5%

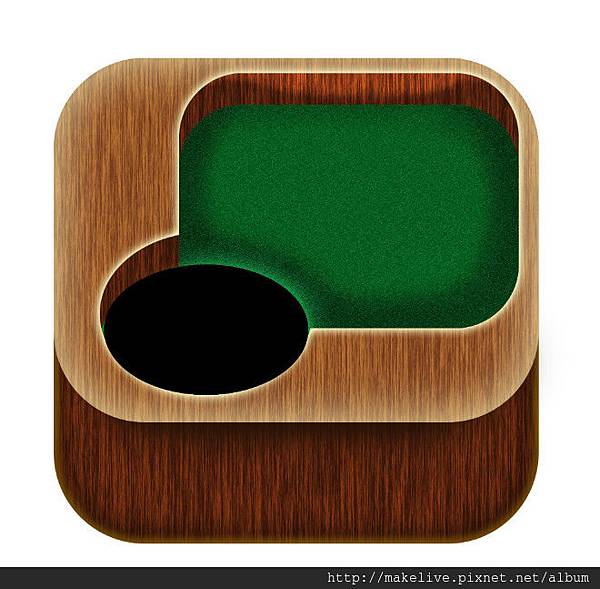
這個球桌大致已經完成了

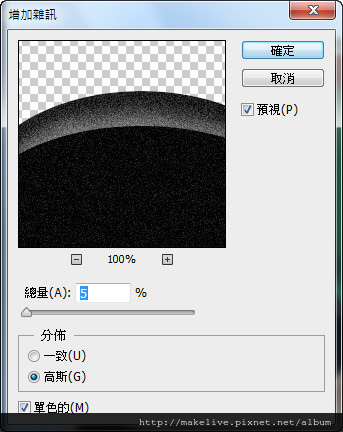
修剪球洞
我們還需要幫球洞做一點加工,當然你可以複製同一個橢圓形再調整球洞的尺寸

這個球洞,也來做絨毛感覺的材質;濾鏡/雜訊/增加雜訊

看起來還可以吧??

Step 9. 球的建立
橢圓形尺寸:300 X 300

確定一下球的位置

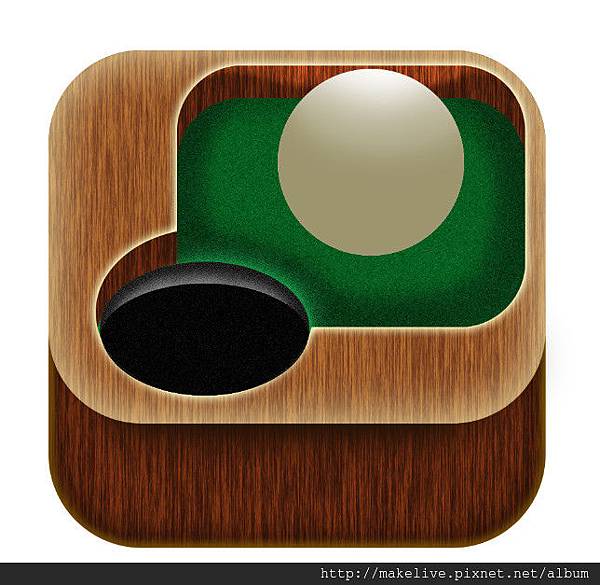
幫球上色
顏色設為#9d956e

我認為球的頂端應該是最亮的,所以沒上色,其他都使用筆刷塗滿了

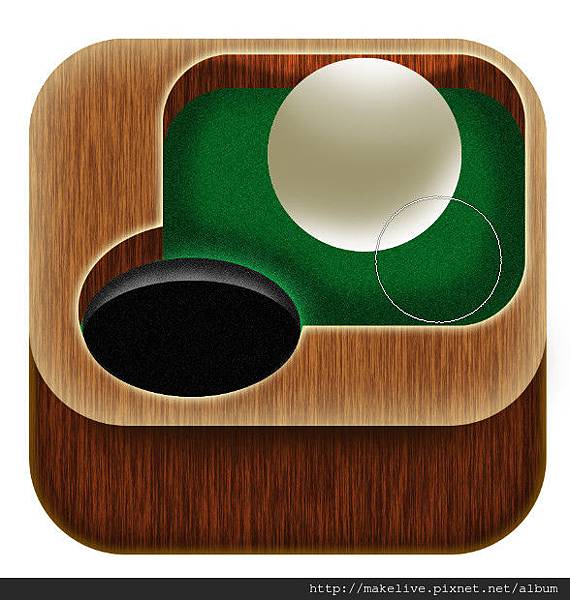
球的白邊
你可以在其他2個地方上較白的顏色,一個是球的右下角處

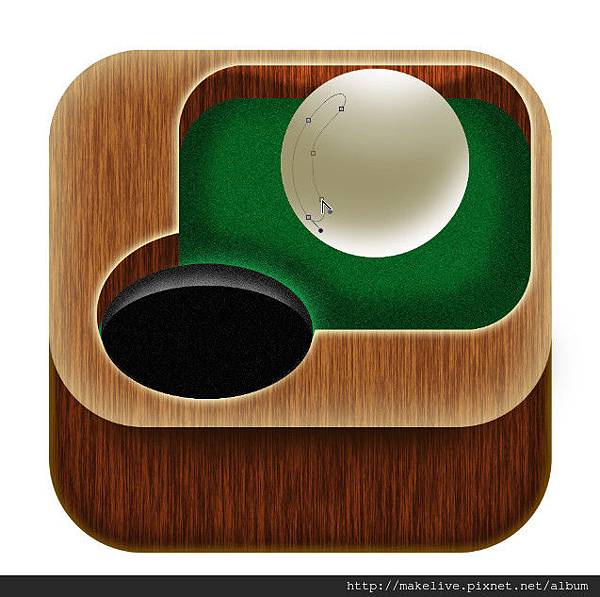
還有一個是左上方,這個區域我是使用鋼筆工具畫出來的

轉成選取範圍之後再將這個區域塗成淺色(不是白色喔~!!)

結果

Step 10. 球的陰影建立
最後就是球的陰影啦~~!使用橢圓形工具,建立325 X 200

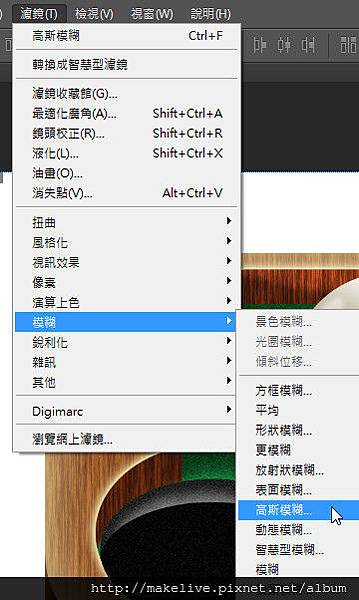
濾鏡/模糊/高斯模糊

參數設定,強度設為22

最終效果
終於完成了~~~



 留言列表
留言列表


 {{ article.title }}
{{ article.title }}