我想設計UI這檔事,常常都為了造型設計傷腦筋,正常來說我不會使用貝茲曲線拉出我要的弧度,設計出UI的外型,不過在畫這個外型一開始我來真的有動過這個腦筋,因為實在畫不出外型的弧度 ^^||最後我還是動了一點腦筋,把他畫出來了

接下來你們也可以看看,是要如何畫出這一個形狀
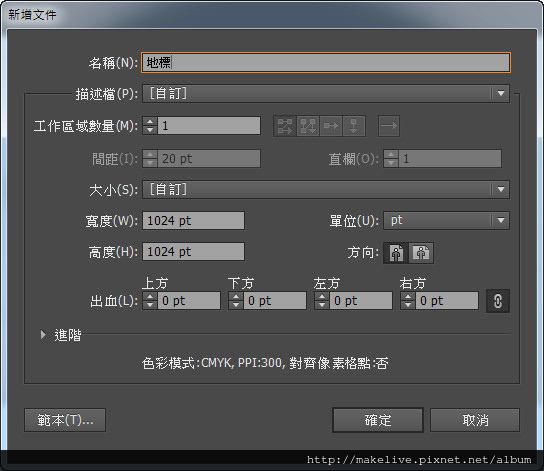
Step 1. 開啟新檔
畫布設定為 1024X1024

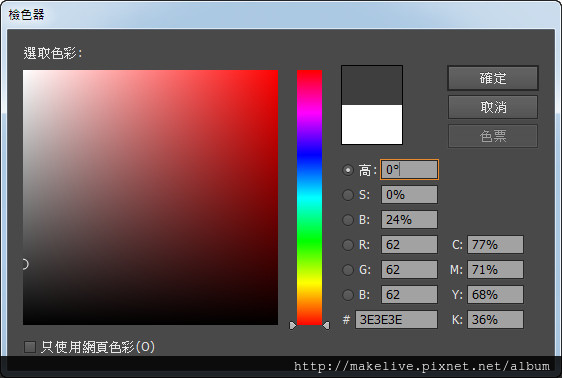
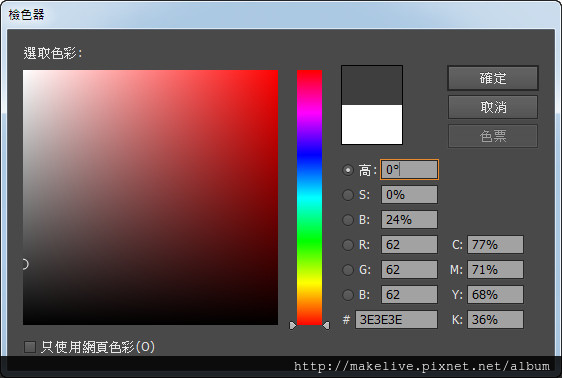
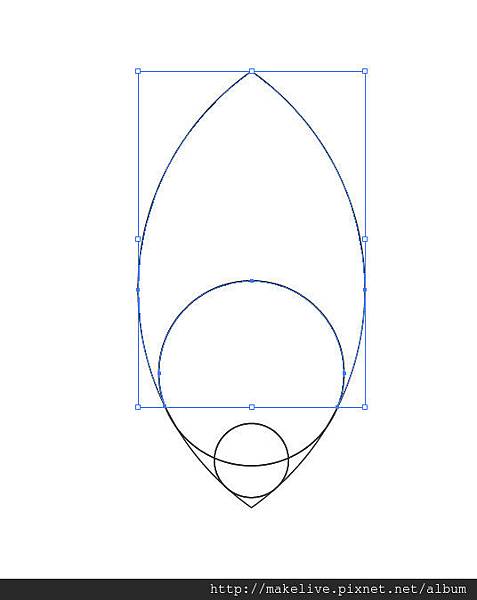
這個顏色原本是屬於填滿的顏色,但是因為我想看清楚所有圓型排列的狀狀,所以我把填滿設定為無色;線條設為#3E3E3E
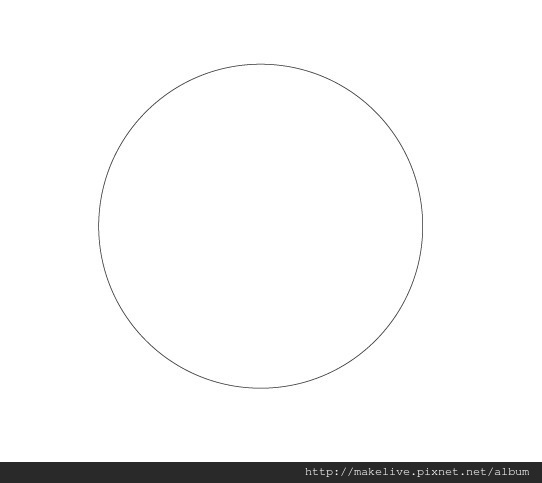
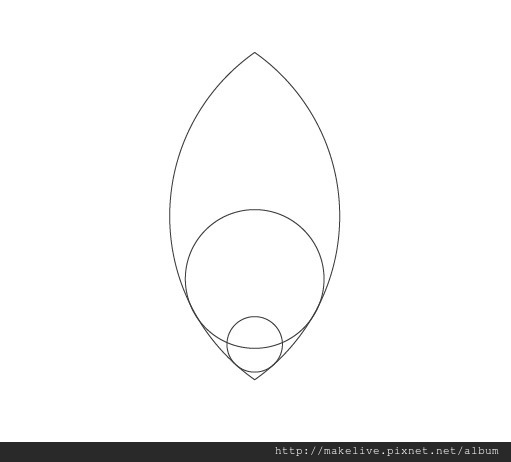
Step 3. 畫大圓形
設定400ptX400pt

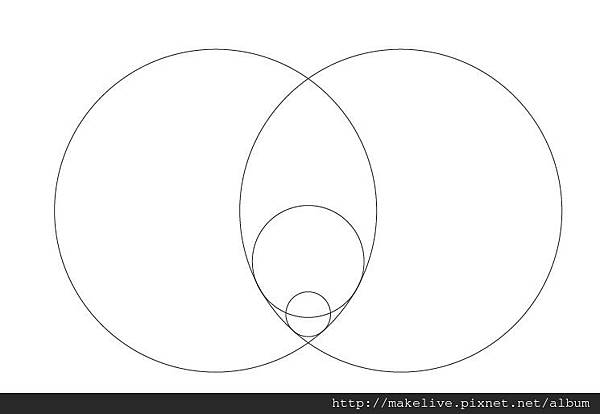
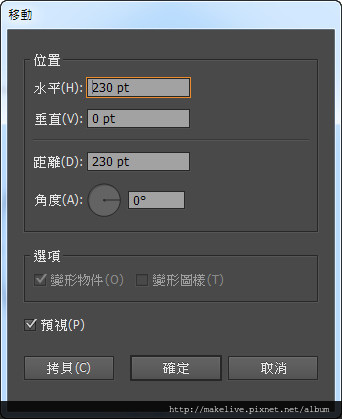
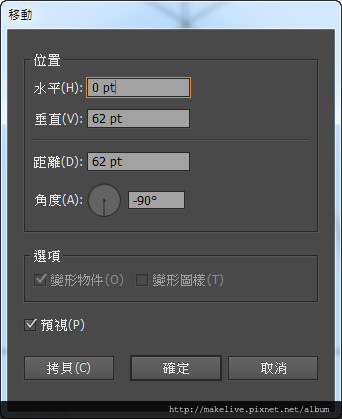
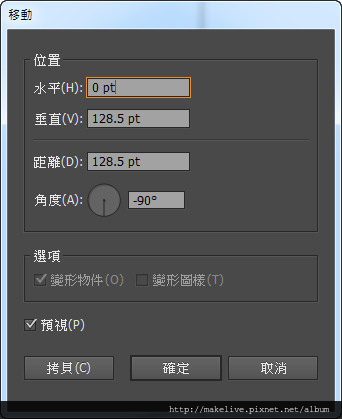
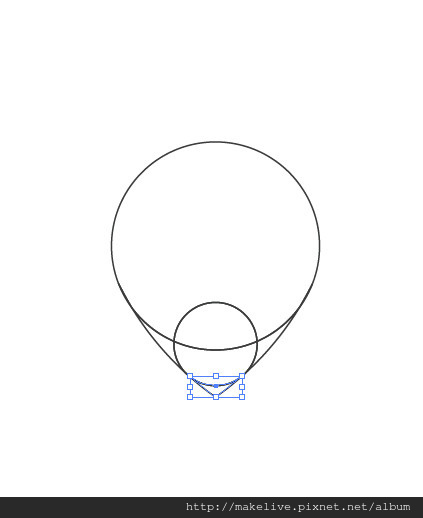
Step 4. 移動之後再複製
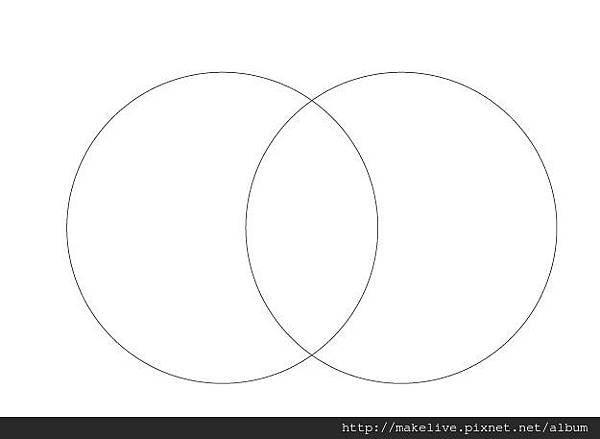
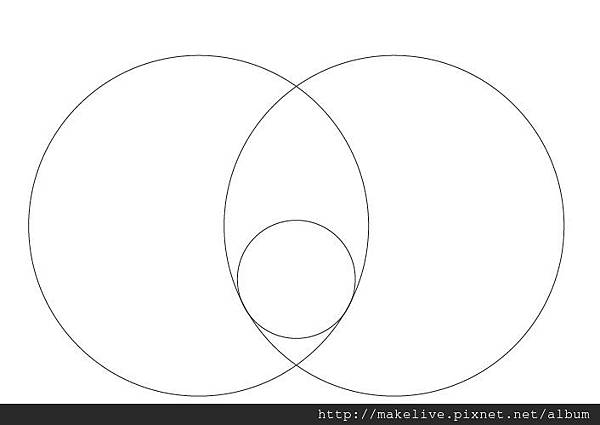
我要在複製一個相同的圓形在同一個水平上,設定水平移動230pt,按下拷貝

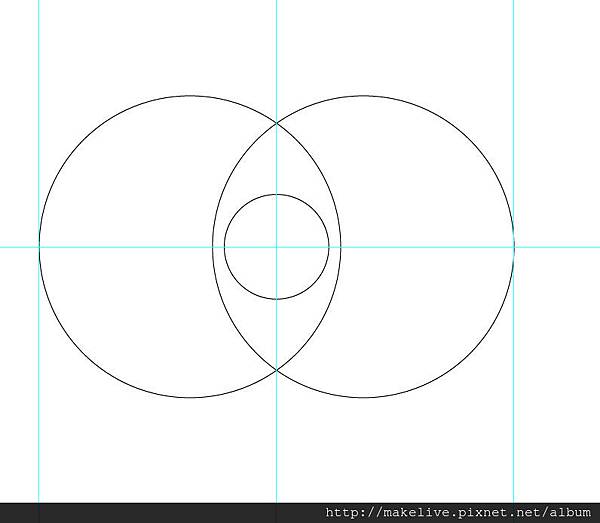
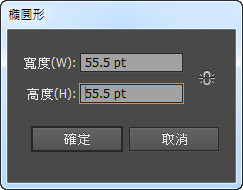
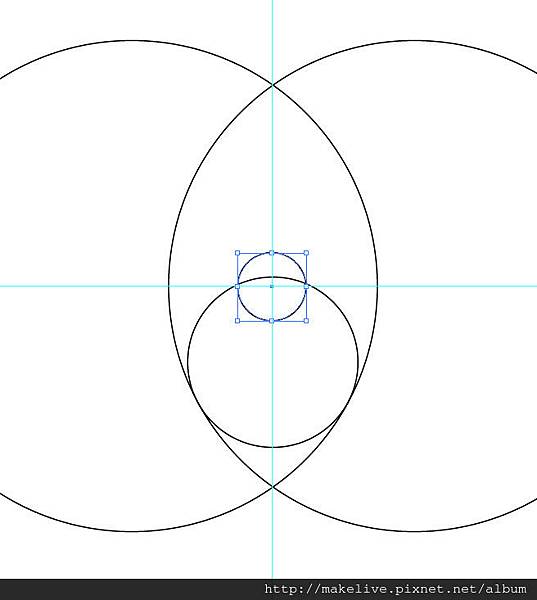
我們使用參考線將所有圓形確定放在同一條水平上,小圓也確定放在"中心點"

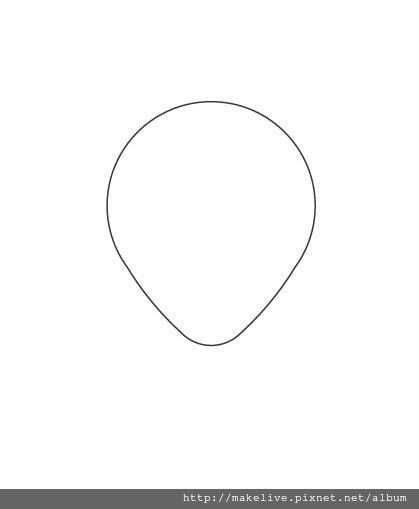
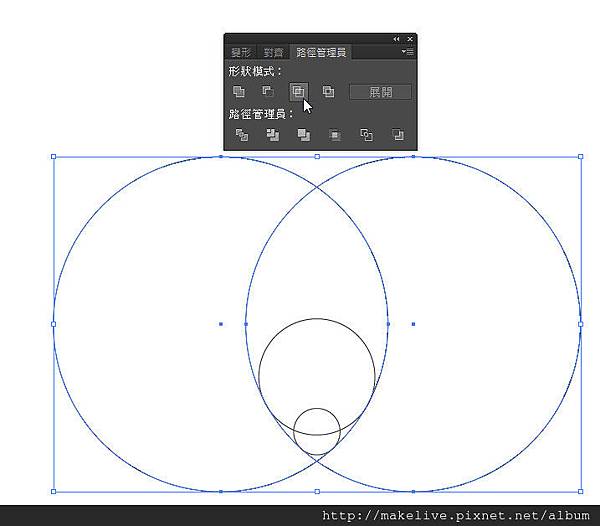
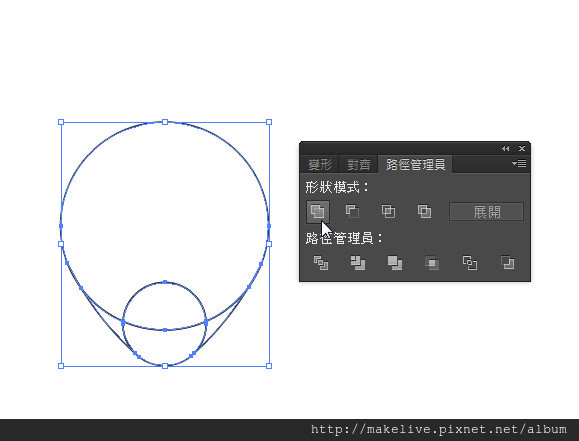
Step 7.物件交集
我們只需要2個大圓中間那一個像是橄欖球形狀的物件,將2個大圓選起來之後,使用路徑管理員裡的交集功能

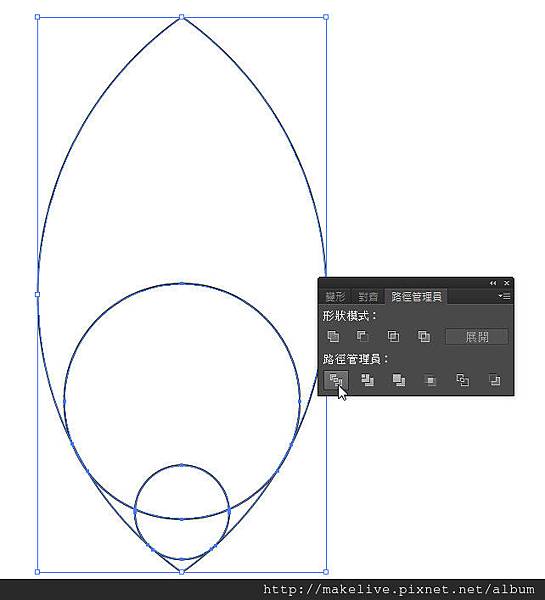
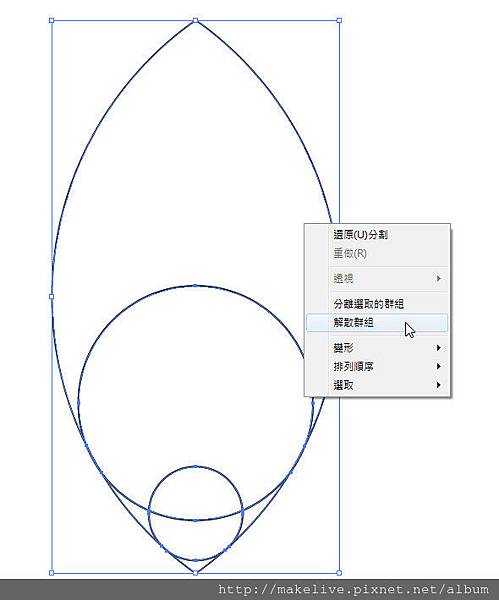
Step 8.物件分割
有部分多餘物件我們需要將他刪除,將剩餘物健全選,按下分割

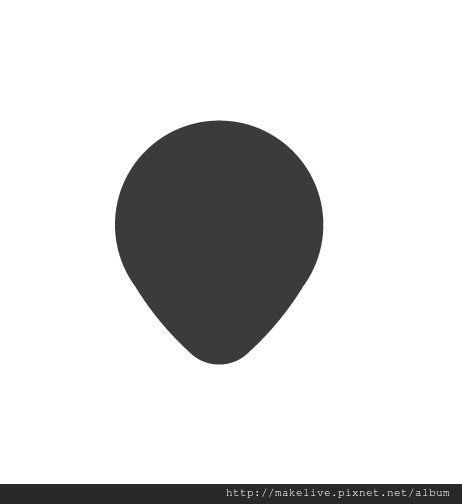
Step 10.填滿顏色

當然我是按下Shift+X將顏色互調過來,你也可以變更顏色選擇你喜歡的顏色
全站熱搜



















 留言列表
留言列表


 {{ article.title }}
{{ article.title }}