不管設計什麼東西,複製貼上是非常容易的事情,就好像考試請你把書本蓋起來,看到考試卷時如果你還會緊張,那你會發現試卷上的文字你都會看不懂,也就是說平常若沒有訓練、反覆練習,常常出狀況給自己挑戰,那麼原本你會的東西很快的就會還給上帝了
這次我們要教的是3D文字設計,文字最難的不是這裡教你如何設計3D文字,而是選一個"合適"的字型,在不同場合理用的字型,都不可能會一樣的,當然我不是字型專家,所以我不會設計文字但我自己有一套理論來安排字型在文案裡的樣子,當然你也可以有你自己的,好吧~!我就不多說了~~來玩一下3D文字設計吧~!!
STEP 1. 選擇字型
這裡我選了一個我自認為"比較可愛"的字型Franklin Gothic Heavy

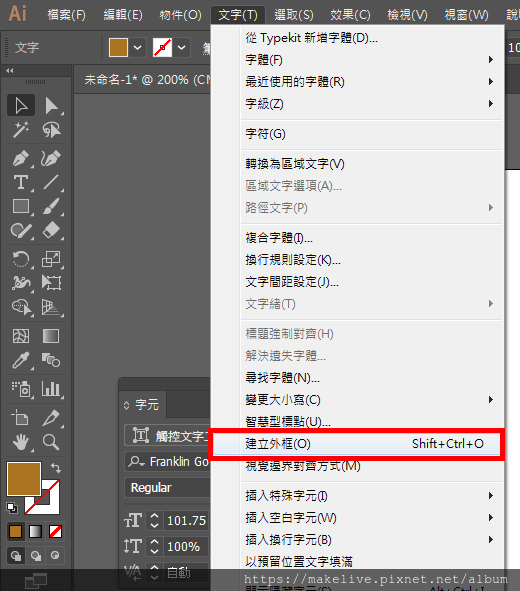
STEP 2. 建立外框
建立外框,也可以按下滑鼠右鍵選擇或是使用快速鍵「Shift+Ctrl+O」

STEP 3. 解散群組

STEP 4. 制作線條符號
使用矩形、移動工具之後使用「Ctrl+d」製作出如下圖的效果

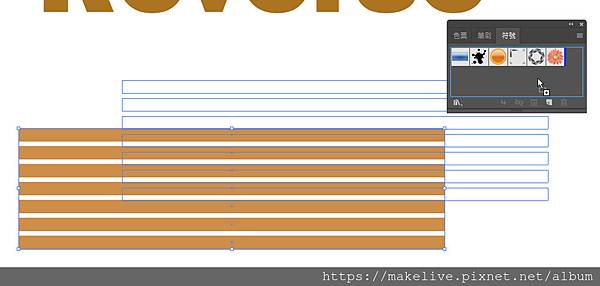
STEP5. 移入符號工具
視窗/符號~開啟符號工具,或是使用快速鍵「Shift+Ctrl+F11」開啟,製作好的物件拖曳至符號視窗中內。

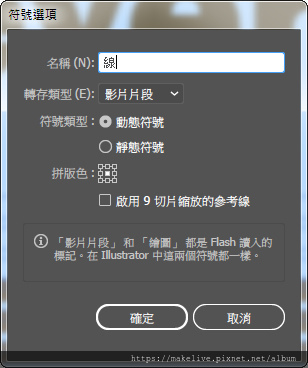
STEP 6. 轉成符號
移入符號工具命名,物件就會轉換成符號

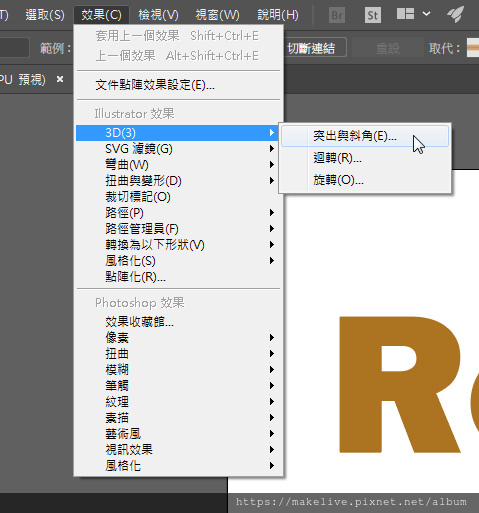
STEP 7.製作3D效果
選擇效果/3D/突出與斜角

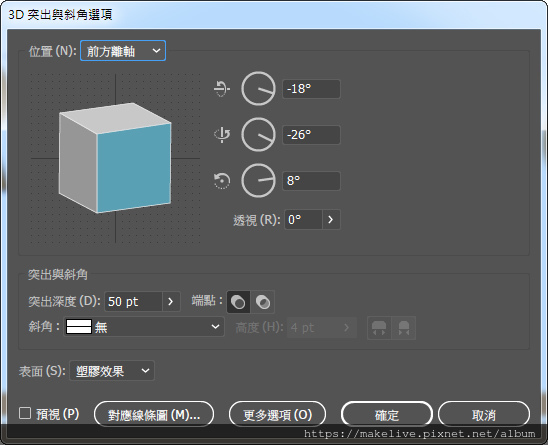
STEP 8.文字角度以及方向
可於此視窗用滑鼠拖億文字圖型的方向以及角度

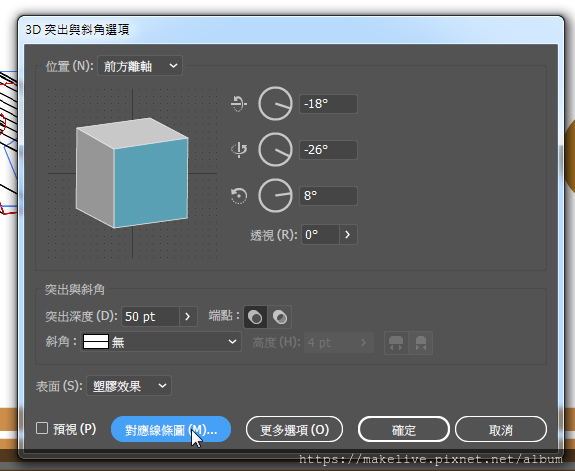
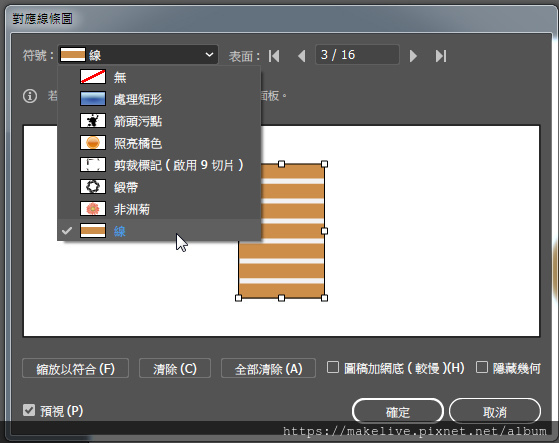
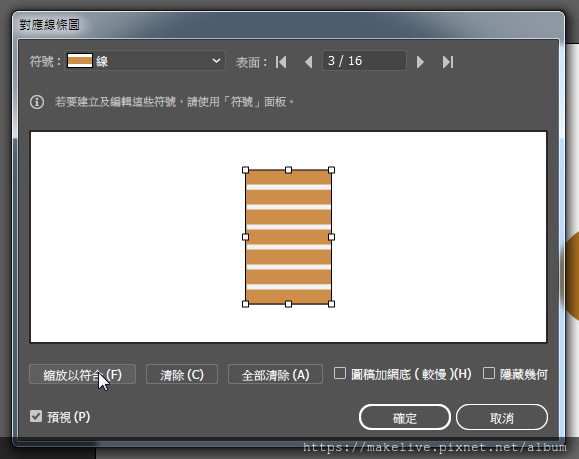
STEP 9.製做線條
a.點擊對應線條圖

b.選擇設定好的符號圖型

c.由於每一個圖型文字所需貼的面都不一樣,這裡寫的一共有16個面,這裡的R共需貼5面,在第3面裡選好需要的符號材質,按下縮放以符合鍵,便可以將千層派的紋路貼於文字的上面

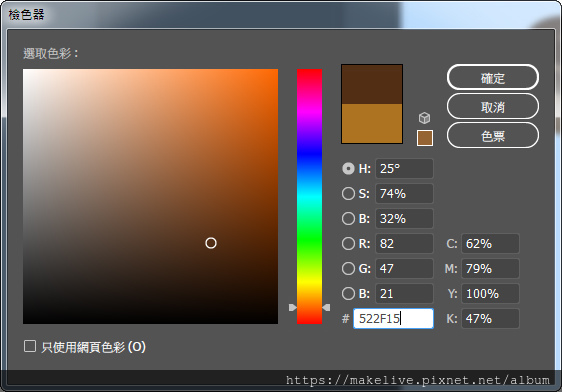
STEP 10.文字本體顏色選擇
自己可以選一個喜愛的顏色

STEP 11.完成其他文字
其他幾個方式也是相同的,便可以完成一個有趣的巧克力千層派圖行了



 留言列表
留言列表


 {{ article.title }}
{{ article.title }}